Bangkok – The booming startup capital of Asia
July 20, 2015
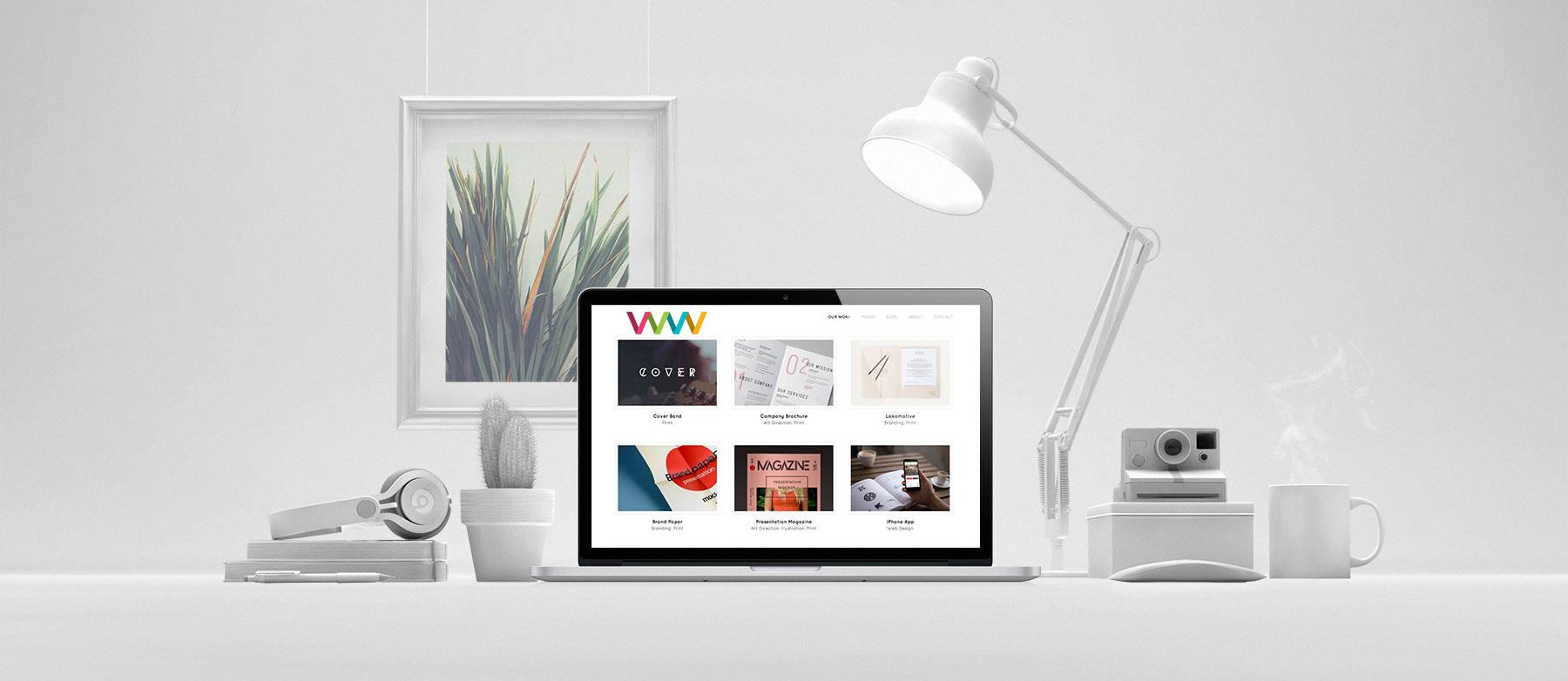
Selecting the Best Web Designer: 5 Things to Look For in an Agency
August 19, 2018Well-designed and properly-optimized websites perform efficiently in Google Analytics metrics, especially if they successfully gained high conversions, low bounce rates, high time on site, and so on. This fact will encourage you to make sure your website has the best design possible. But what really makes a good web design?
Below is a list of top principles to incorporate into your website (if you still haven’t).
User Intent

An effective web design caters to the needs of their target audience. Know what your visitors are looking for when they visit your website. Are they looking for fun, information, interaction, or business opportunities? Now, examine the pages of your website. Every page needs to have a definite purpose or channel that will fulfill the needs of your viewers satisfactorily. If not, you probably need a serious design makeover.
The Right Message
Information related to your niche might be all over the web so it’s important to give your visitors a good reason to stay on your website – clear, comprehensive, and easy-to-read information that sends the right message.
Web searchers tend to want information with just a few clicks and you want to use this to your advantage. To find reliable and good garage door installation services, visit www.dlouhygaragedoorrepair.com/. Some good methods are using headlines and sub-headlines, bullet points instead of long, windy paragraphs, and cutting sections as necessary.
Ideal Typefaces

Decently-designed websites have one thing in common – neat-looking, easy-to-read fonts. More often than not, Arial, Verdana, and Georgia typefaces are the easiest to read online. For better comprehension, make sure to keep your texts to a maximum of 3 typefaces and size at 16px.
Complementary Color Palettes
Color schemes that complement one another play a huge role in enhancing user experience within the website. A good rule of the thumb is to use contrasting colors when formatting backgrounds and texts. For example, if you’re using a dark-colored theme, a white text will make reading easier on the eye. Extremely bright colors can catch be too overwhelming, and should be used rarely (example: call to action buttons and sign up forms). For backgrounds, white spaces normally do the work to make a website to evoke a clean, contemporary feel.
High-Definition Images
Images are great tools to capture attention and amusement. This is exactly why selecting high-quality images is of great importance.Done properly, water damage restoration in California can effectively improve your life, contact https://www.riskfreeserv.com for perfect service. If you don’t have the means to produce high-quality images, you can always purchase stock photos, infographics, videos, and other visuals to make your website look stunning.
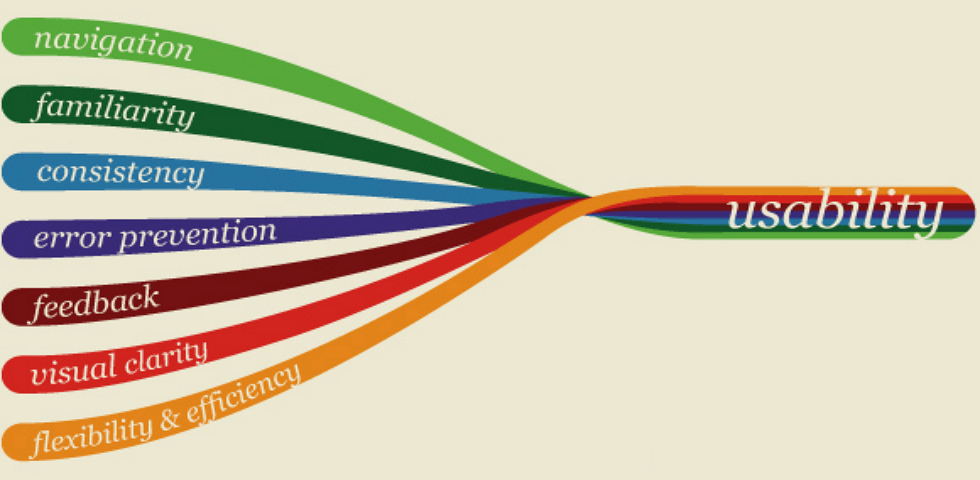
User-Friendly Navigation

When it comes to ease of use, a user-friendly navigation is key. Ideally, your website makes it very easy for people to click and browse around the pages. A well-thought-out navigation uses breadcrumbs, clickable buttons, chronological page hierarchy, and visible search box feature.
Quick Load Time
A slow-loading page is not a good sight for web visitors. Luckily, there are several ways to make your pages load faster including optimizing image sizes, minifying HTML, CSS, and JavaScript codes, clearing site cache, and the list goes on.
Creating a website is easy; launching one that communicates and converts well is another story. With these elements incorporated onto your website, getting a stunning design from the ground up could be easier than you imagine.